Adil Haddaoui

Hello, I'm Adil. I am a Tech Lead & Full Stack Developer with more than a decade of experience in the industry. I have had the opportunity to lead teams in the development of applications for both enterprises and startups.
I'm a front-end passionate a deep understanding of various back-end technologies, frameworks, and programming languages as well. Transforming ideas into digital realities has been fueled by an endless curiosity and passion for programming.
I enjoy working with teams and clients to gather requirements and find the best solutions for their needs. I believe in delivering value and always strive to find ways to improve user experience.
Tech & Tools I use 💻 🛠️
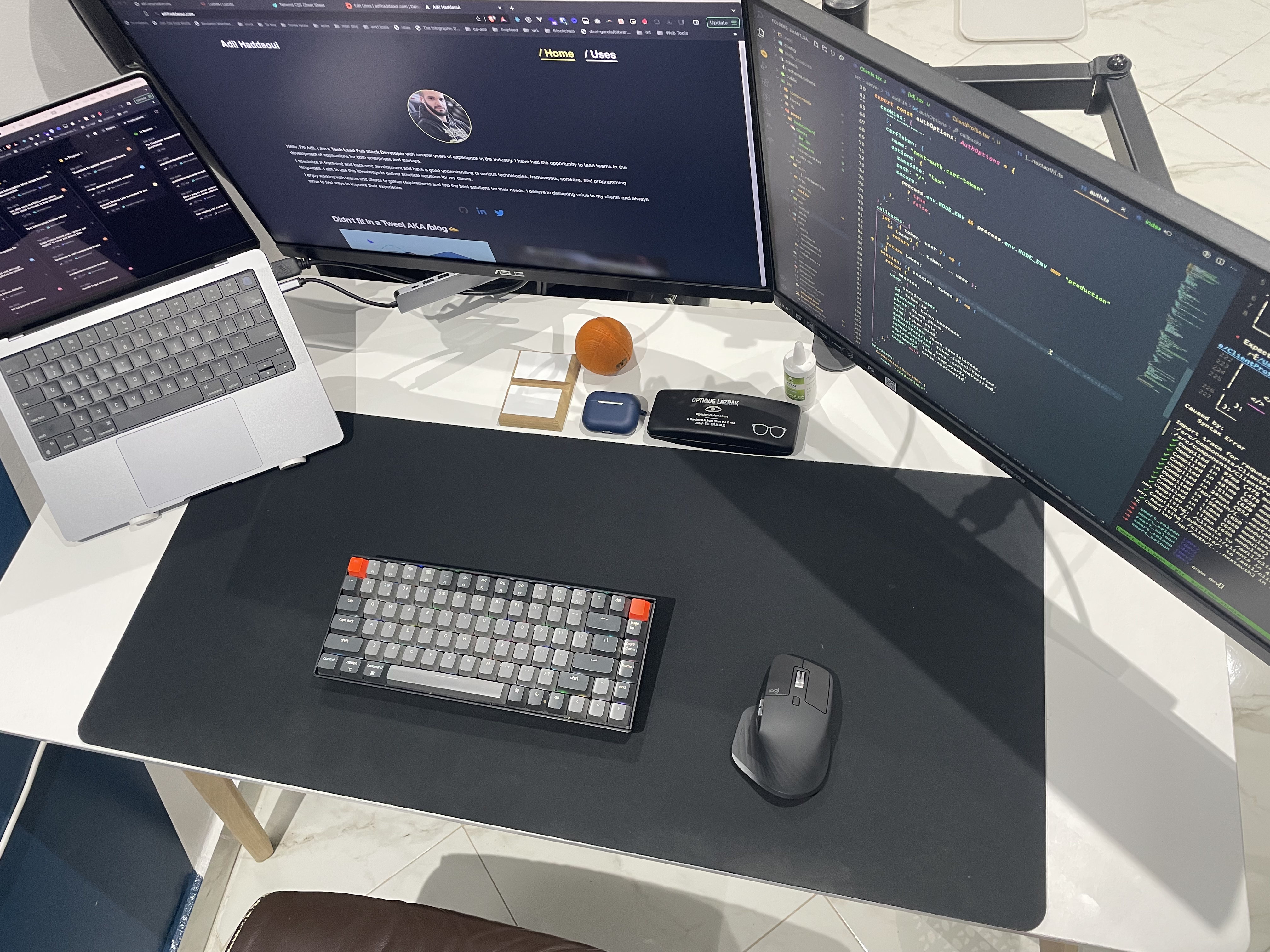
Office Setup
- Laptop: MacBook Pro M2 max 14″ 32go Ram
- Keyboard: Keychron K2 - Brown Switches
- Mouse: Logitech MX Master 3S
- External Screen 1: ASUS VA24EHE 23.8″ IPS
- External Screen 2: iiYama ProLite XUB2492HSU 23.8″ IPS - I use it vertically sometimes
- Screens Mount: Opal.ma support OPE-6

Development Tools
- Visual Studio Code: IDE of choice for most languages
- Cobalt2: Theme for VSCode
- cascadia code: Font family for my VSCode
- Tmux: A terminal multiplexer. It lets you switch easily between several programs in one terminal, detach them and reattach them to a different terminal. I use with my custom config so I easily navigate between projects using fuzzy search with a custom script I wrote and some other configurations
- Zsh: Shell of choice, yes I have my dotfiles
- Oh My Zsh: Framework for Zsh
- Githup co-pilot: Taking advantage of AI to help when it can
General Software & Tools
- Spark: My go-to email client to manage my inboxes
- Notion: for everything, from brainstorming to project management
- Apple notes: For fast notes taking
- Studio3T: GUI, IDE & client for MongoDB
- Postico: I use it as an IDE & client for PostgreSQL databases
- Postman: For API Testing
- Ngrok: For secure Localhost Tunnel
- Bitwarden: Password manager
- Excalidraw.com: Helps sketching diagrams & wireframes
- DBdiagram.io: The best ERDs drawer for me so far
Current Tech Stack
- ReactJs
- Next.js
- NodeJS
- Serverless functions: Mostly I use Vercel Functions for that
- GraphQL: I use Apollo Client for my React apps
- TypeScript: I use it for all my projects
- TailwindCss: A React-specific CSS-in-JS styling solution
- MongoDB
- Playwright: Playwright offers more flexibility, scalability, and cross-browser capabilities than Cypress, and it's FASTER
I also use occasionally (as per project requirements)
- Gatsby: React-based, GraphQL powered, static site generator
- T3 Stack: The best way to start a full-stack, typesafe Next.js app, t3.gg
- ElectronJS: Used it to build some cross-platform desktop apps
- React Native: I have used Ionic before, But I prefer React Native overall.
- Cypress: End-to-end testing framework for web applications
- Headless CMS: My Favorite right now is DATOCMS and Swell for e-commerce
- Tailwind CSS: A utility-first CSS framework
- PostgreSQL
- Prisma: An open-source database toolkit
Deployments
- DigitalOcean: Droplets, Spaces, Load Balancers, Databases ...
- Ubuntu: My favorite Linux distro on DigitalOcean droplets
- Nginx: Web server that I use on DigitalOcean droplets
- Vercel: Serverless functions, Static sites & Jamstack apps deployments
- Cloudflare: CDN, DNS, Load Balancers, Firewall ...
- Godaddy + NameCheap: Domain names
- CI/CD: Github Actions, Vercel, Azure Pipelines, Travis CI ...