[Deprecated] Getting Started with ReactJS: Straightforward
![Cover Image for [Deprecated] Getting Started with ReactJS: Straightforward](https://www.datocms-assets.com/94232/1676026446-lautaro-andreani-uysbcu9rp3y-unsplash.jpg?auto=format&dpr=0.34&w=4515)
What is ReactJS ?
ReactJS is an open source JavaScript library, The core objective of ReactJS is providing the best possible rendering performance, ReactJS allows a developer to break down the complex UI into simpler components.
Gear you need for your ReactJS development journey
NodeJS
NPM
React Developer Tools: Browser Extension
IDE of your choice
ReactJS Components
Dumb Components
Dumb components are also called ‘presentational’ components because their only responsibility is to present something to the DOM.
Describe how things look
Have no app dependencies
Receive only props, providing data and callbacks
Rarely have own state, when they do, it’s just UI state
Named anything that’s a UI noun Eg.
1import React from 'react';23const Button = (props) => {4 return (5 <button style={{ backgroundColor: props.color }} onClick={props.onClick}>6 {props.text}7 </button>8 )9}10export default Button;
Smart Components
Smart components (or container components) on the other hand have a different responsibility. they are the ones that keep track of state and care about how the app works. The smart components do the heavy lifting and pass the data down to the presentational components as props.
Describe how things work
Provide no DOM markup or styles
Provide application data, do data fetching
Call Flux actions Eg.
1import React from 'react';2import Button from 'Button';34class Profile extends React.Component{56 state = {7 user: {8 name: '',9 age: 010 }11 }1213 componentDidMount(){14 // Api Call and update user state with the api response15 }1617 handleButtonClick = () => {18 console.log('button clicked');19 }2021 render(){22 return(23 <Button color="green" text="Click Here" onClick={this.handleButtonClick.bind(this)}/>24 )25 }26}2728export default Profile;
Components LifeCycle
When developing in React, every Component follows a cycle from when it’s created and mounted on the DOM to when it is unmounted and destroyed, And below is the LifeCycle of each Component: inItialisation/Mounting a component :
componentWillMount(): before the component mounting occurs
componentDidMount(): This method invokes as soon as component mounting occurs.
componentWillUnmount(): This method is called right before unmounting/destroyance of a component State/Property Updating: Any time a change is made to the state or props of a component these methods are being called:
shouldComponentUpdate(): This method is used when letting a component know whether or not it should be updated based on changes in state or props.
componentWillUpdate(): This method is invoked before rendering occurs when there are changes to the state or props.
componentDidUpdate(): This method is invoked as soon as an update happens and is not called for the first render.
State Vs Props
PROPS
Props (short for “properties”) is a plain JavaScript object. It gets passed to the component (similar to function parameters), And it gets passed to the component from its parent and its immutable(A Component cannot change its props).
STATE
It is a plain JavaScript object also, but the state is managed within the component (similar to variables declared within a function). The state is private ( Only its component can access is and interact with it). this.setState({ stateName: newValue }) is used to update a state
If we want to share a state value with a child component we can provide it via props (but it remains unchanging by that child component)
Sharing data between components
Parent to Child — Use Prop:
If I have access to data in my parent component that I need my child component to have access to, I can pass it as a prop to the child when I instantiate it within the parent.
Child to Parent — Use a callback and states:
If I have data in my child that my parent needs access to, I can do the following:
Define a callback in my parent which takes the data I need in as a parameter.
Pass that callback as a prop to the child ( parent to child way above ).
Call the callback using this.props.[callback name] in the child and pass in the data as the argument.
Between Siblings — Combine the above:
To pass data between siblings, you have to use the parent as an intermediary. First pass the data from the child to the parent, as an argument into a callback from the parent. Set this incoming parameter as a state on the parent component, then pass it as a prop to the other child (see above example). The sibling can then use the data as a prop.
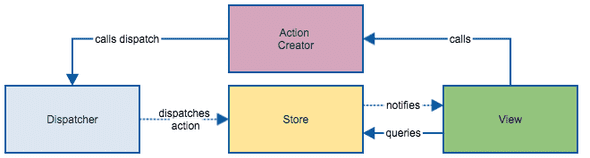
Using Flux architecture
We create a Store that will have the global State we want to use in our app, Then in each of our components if we want to access this state we can go to the store and get whatever data we want, And if a component need to update that State it will trigger and Action that will pass data to the Dispatcher which will update the State directly in the store.
What is Flux ?
It’s an architecture that complements React and the concept of Unidirectional Data Flow.
Flux is better explained by explaining its individual components:
Actions: Helper methods that facilitate passing data to the Dispatcher.
Dispatcher: Receives actions and broadcasts payloads to registered callbacks.
Stores: Containers for application state & logic that have callbacks registered to the dispatcher.
Controller Views: React Components that grab the state from Stores and pass it down via props to child components.